Learn how to change the command bar in a SharePoint list with JSON view formatting
I like to change the command bar for my SharePoint lists or libraries.
Especially the +New button, and change the text to something more describable
Here is the standard look

We do have the possibility to
- Rename the buttons
- Reorder the buttons
- Hide the buttons
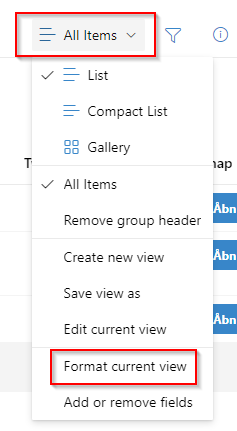
To change the view go to your view on the top right corner and select Format current view

Let’s begin by changing the text for your +New button and use another icon
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"commandBarProps": {
"commands": [
{
"key": "new",
"hide": false,
"text": "New recipe",
"position": "0",
"iconName": "testbeakersolid"
}
]
}
}
The code explained
Each key has a “name” and you can find all of them here
What we are doing here is telling that the key “new” should not be hidden, the text should be “New recipe”, the position should be the first (0) and the icon should be testbeakersolid
Now we can continue and start hiding some of the buttons we don’t want. Let’s hide the Edit in grid view" button
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"commandBarProps": {
"commands": [
{
"key": "new",
"hide": false,
"text": "New recipe",
"position": "0",
"iconName": "testbeakersolid"
},
{
"key": "editInGridView",
"hide": "true"
}
]
}
}
We just added some properties to the edit in grid view button.
Try change the text of the “delete” button, and move it around.

Overflow
Instead of hiding the buttons, we can also push them to the three dots (the overflow), this can be done by adding the property “sectionType”: “Overflow”
{
"key": "editInGridView",
"hide": "false",
"sectionType": "Overflow"
}
Now the key is not completely hidden, but can be accessed trough the overflow menu
Multiselection
Another thing we can do is to change the text of the button if one item is selected, or if multiple items are selected.
{
"key": "edit",
"selectionModes": [
"MultiSelection"
],
"text": "Edit multiple items"
}
Here we are changing the text of the edit button from Edit to Edit multiple items if more than 1 item is selected
You can read more examples in the Microsoft article here
If you have not worked with JSON formatting before, I think this is a pretty straight forward solution, and a good beginner exercise
Here is an example of hiding all the buttons in your list, expect for the new button
{
"commandBarProps": {
"commands": [
{
"key": "new",
"hide": false,
"text": "New list item",
"position": "0",
"iconName": "testbeakersolid"
},
{
"key": "editInGridView",
"hide": true
},
{
"key": "comment",
"hide": true
},
{
"key": "integrate",
"hide": true
},
{
"key": "automate",
"hide": true
},
{
"key": "share",
"hide": true
},
{
"key": "export",
"hide": true
},
{
"key": "alertMe",
"hide": true
},
{
"key": "managealerts",
"hide": true
}
]
}
}
Now you can change the name and icon of the “New” item, and also hide some of the buttons in the menu bar (however note that the options will stille be available if the user right click on the item)