Learn how to make a keyboard shortcut in SharePoint, using Tampermonkey Chrome Extension
The challenge
When working with a complicated site, you might find yourself going to the list or library settings many times, during development.
I know it is only 3 clicks away, but why not make a keyboard shortcut for that task?
Tampermonkey to the rescue
Solution
First you must download Tampermonkey from the Chrome store
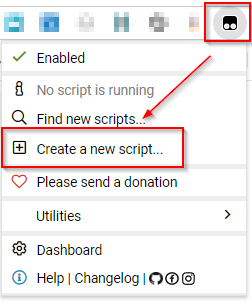
After installation select the extension in the top right corner and click Create a new script

Insert the following code and click file -> save
Is this code safe? Yes it is, trust me, random guy online - but honestly it is - maybe
// ==UserScript==
// @name SharePoint Library/List Settings
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Open the library or List settings by pressing ALT + L
// @author Alexander Henkel / www.alexanderhenkel.dk
// @match https://*.sharepoint.com/*
// @icon https://img.icons8.com/color/48/000000/ms-share-point.png
// ==/UserScript==
(function() {
'use strict';
const closeButtonSelector = '[aria-label="Close pane"]';
const settingsSelector = '[aria-label="Settings"]';
const SettingsPane = '[id="FlexPane_Settings"]';
const librarySettingsSelector = '[aria-label="Library settings"], [aria-label="List settings"]';
const moreLibrarySettingsSelector = 'a[href*="listedit.aspx?List="]';
function waitForElement(selector, callback) {
let element = document.querySelector(selector);
if (element) {
callback(element);
} else {
setTimeout(() => {
waitForElement(selector, callback);
}, 200);
}
}
function showNotification(message) {
const notificationElement = document.createElement('div');
notificationElement.style.cssText = `
position: fixed;
top: 20px;
left: 50%;
transform: translateX(-50%);
padding: 10px;
background-color: #ff9999;
border: 1px solid #cc0000;
border-radius: 4px;
color: #cc0000;
font-weight: bold;
z-index: 9999;
`;
notificationElement.textContent = message;
document.body.appendChild(notificationElement);
setTimeout(() => {
document.body.removeChild(notificationElement);
}, 2000);
}
window.addEventListener("keydown", (event) => {
if (event.altKey && event.key === "l") {
const settingsPane = document.querySelector(SettingsPane);
if (settingsPane) {
document.querySelector(closeButtonSelector).click();
}
const settingsButton = document.querySelector(settingsSelector);
if (settingsButton) {
settingsButton.click();
waitForElement(SettingsPane, () => {
const libraryExist = document.querySelector('[aria-label="Library settings"]');
const listExist = document.querySelector('[aria-label="List settings"]');
if (libraryExist === null && listExist === null) {
showNotification("Shortcut is not available on this page");
document.querySelector(closeButtonSelector).click();
return;
}
waitForElement(librarySettingsSelector, (libraryOrListSettings) => {
libraryOrListSettings.click();
waitForElement(moreLibrarySettingsSelector, (moreSettings) => {
moreSettings.click();
});
});
});
}
}
});
})();
You might have to refresh or open/close your browser the first time you want to run the script, but otherwise you should now be able to open your list or library settings in SharePoint by pressing ALT + L on your keyboard.
You can change the keyboard shortcut in line 56 in the code
Run Power Automate test
I got the inspiration to write this Tampermonkey script from David Wyatt who wrote a lovely script that can help you to run a Power Automate tests simply by pressing ALT + T on your keyboard.
I highly recommend you to install this script as well. It will save you a lot of time
You can find it on his GitHub here
Now it is time to save some time 🕧